Interpolis / Philips
A pilot between Interpolis and Philips to explore new ways to make a business park safer.
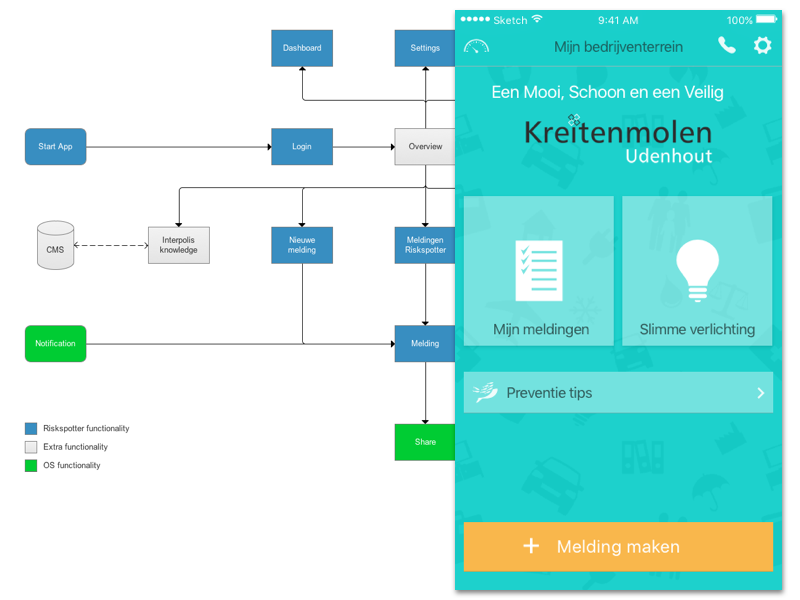
For Interpolis & Philips I looked into ways of combining smart lighting with
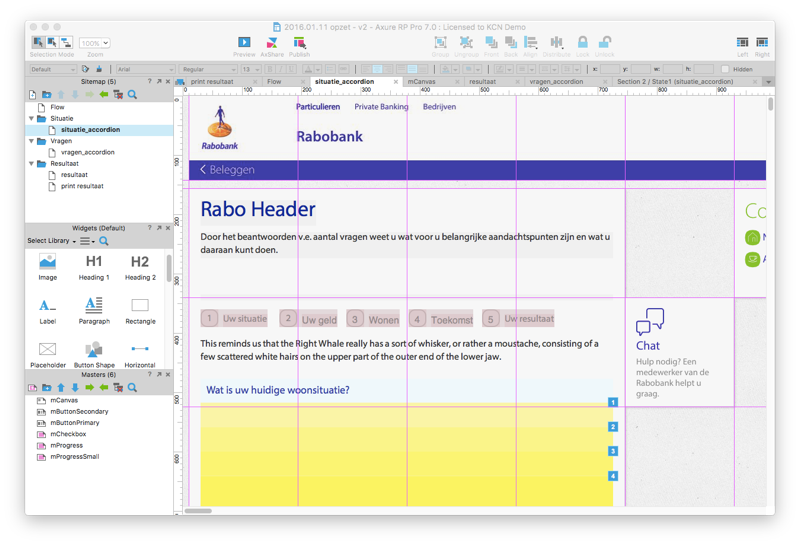
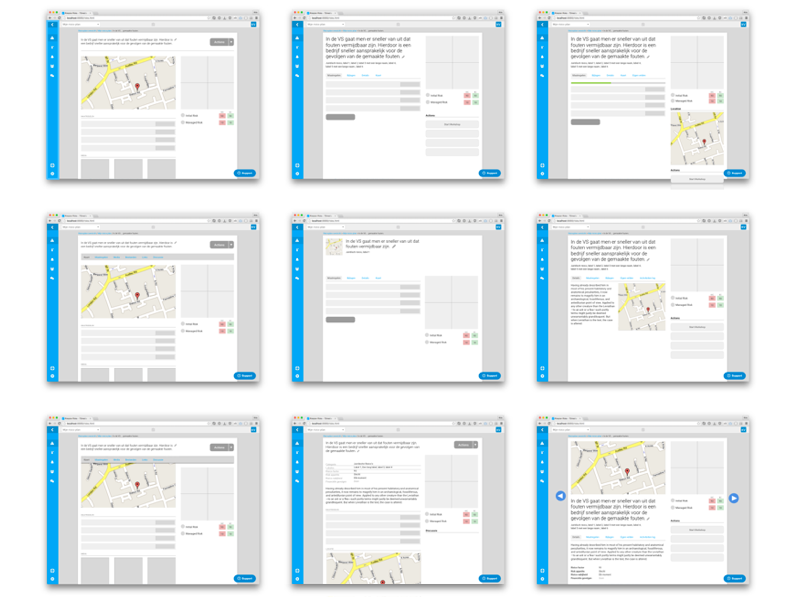
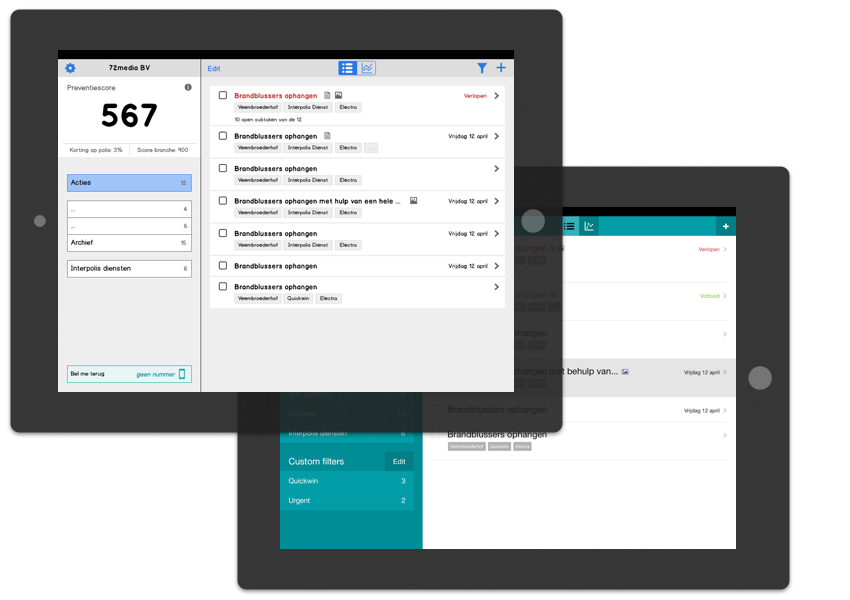
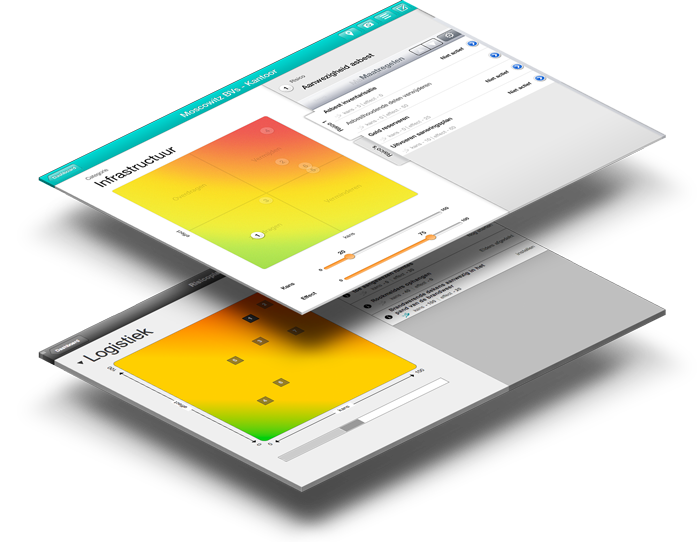
The flowchart for this I made in Axure. For the clickable prototype I used the combination of Sketch and Invision.